どうも!きんこま(@KINKOMAcom)です。
AFFINGER(アフィンガー)でヘッダー画像にトップページのリンクを貼る方法を解説したいと思います。
AFFINGERではロゴ画像には自動でトップページへのリンクが挿入されますが、僕のブログのようにロゴ画像がないブログはトップページへのリンクがなく、ユーザビリティ的にも良くないと思います。
ロゴ画像を設定している人もヘッダー画像にリンクがあれば、より良くなると思うので設定することをおすすめします!
ヘッダー画像にトップページのリンクを貼る手順
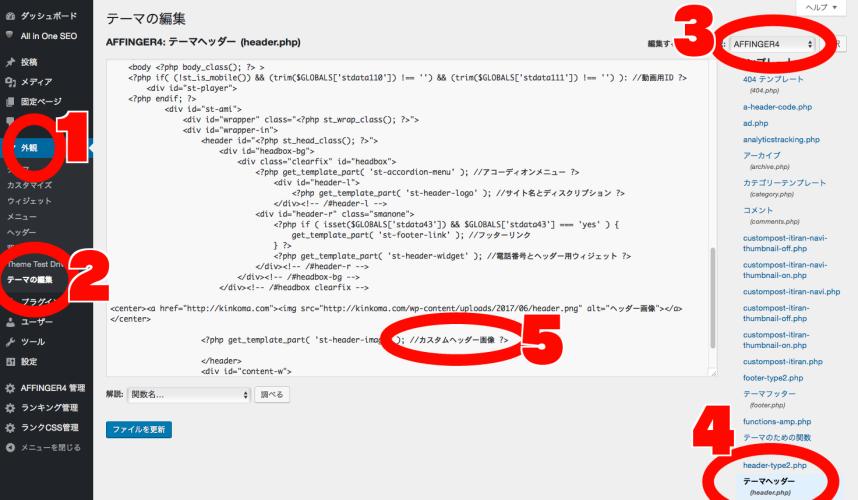
1.ワードプレスダッシュボードから「外観」をクリック
2.「テーマの編集」をクリック
3.「編集するテーマを選択」から「AFFINGER」を選択
4.テーマヘッダーをクリック
5.「カスタムヘッダー画像」の文字を探す
6.「<?php get_〜〜 //カスタムヘッダー画像 ?>」の前に以下のタグを挿入する
◯◯◯にはトップページURL、☆☆☆には画像URL、□□□には画像の説明をそれぞれ入力。
画像URLの確認方法はワードプレスダッシュボードから「外観」→「ライブラリ」の順にクリックしヘッダーに使用したい画像を選択。
右側の「URL」に表示されています。
画像の説明はなくてもいいとも思いますが僕は「ヘッダー画像」としました。
7.最後に左下の「ファイルを更新」をクリック
以上でリンク付きのヘッダー画像が表示されます。
最後にやるべき重要なこと
すでにヘッダー画像をワードプレスオリジナルカスタマイザーで設定している人は注意が必要です。
この状態でブログを確認すると
このようにヘッダー画像が2つ表示されてしまいます。
ワードプレスダッシュボードから「外観」→「カスタマイズ」→「ヘッダー画像」を選択し、現在のヘッダーを削除しましょう。
これで全ての作業が完了です。
最後にやるべきとしましたが、最初にやっても全然オッケーです。
まとめ
この設定をすれば、PC、モバイル共にヘッダー画像にトップページへのリンクが設定されます。
AFFINGERに限らず他のテーマでも似たような形で設定できると思います。
少し面倒くさいですが、一度設定すればユーザビリティが上がると思うので設定してみてはいかがでしょうか?