どうも!きんこま(@KINKOMAcom)です。
AFFINGER(アフィンガー)で最初のh2タグの前にアドセンスを自動で挿入する方法解説したいと思います。
どの配置が正しいと決まっているわけではないですが、最初のh2タグの前に広告を表示させている人は多いですよね。
無料テーマ「simplicity」を使っている人はウィジェットで簡単に表示させることができますが
「AFFINGER」を使っている人は一手間加えないと表示させることができません。
とは言ってもコピペで簡単にできます!
h2タグの前に広告を入れるメリット
記事タイトルに惹かれてブログを訪れた方の中にはリード文を読んで、それ以降の文章を読むか判断します。
リード文で自分の知りたい情報がないと判断されてしまった場合そのまま離脱されてしまいますが、広告を挿入することによりそういった人たちの出口としてクリックしてもらえる可能性が高いということがメリットとなります。
「リード文の下に広告を表示する方法」があれば一番目的に合っているのですがそれはできません。
なので多くの人が使用しているであろう、見出しタグ(h2、h3、h4など)の前に広告を表示する方法を紹介します。
最初のh2タグの前にアドセンスを挿入する手順
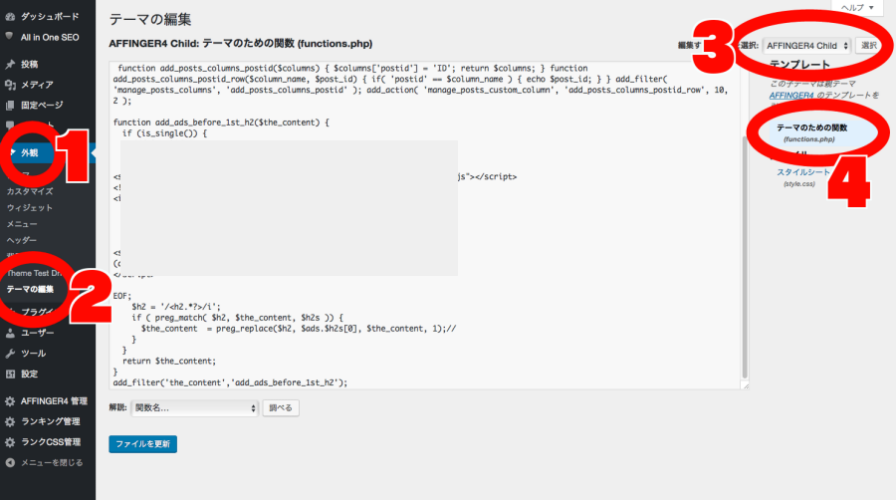
1.ワードプレスダッシュボードから「外観」をクリック
2.「テーマの編集」をクリック
3.「編集するテーマを選択」で「AFFINGER4 Child」になっていることを確認する
4.「テーマのための関数」をクリック
5.一番下に以下のコードを記述
if (is_single()) {$ads = <<< EOF
【ここに表示させたい広告タグを記入】
EOF;
$h2 = '/<h2.*?>/i';
if ( preg_match( $h2, $the_content, $h2s )) {
$the_content = preg_replace($h2, $ads.$h2s[0], $the_content, 1);//
}
}
return $the_content;
}
add_filter('the_content','add_ads_before_1st_h2');
タグはアドセンスじゃなくても固定させたいものならなんでも大丈夫です。
7.ファイルを更新をクリック
以上で最初のh2タグの前に広告が挿入されます。
上記コードの「h2」の部分を「h3」「h4」に変えることで、広告を表示させる位置を変えることができます。
注意点
このカスタマイズは「function.php」を編集します。
とてもデリケートで、少し記述を間違えるとブログが表示されなくなってしまうのでご注意ください。
また、いうまでもないですがh2タグが使用されていなければ広告は表示されません。
また過去の記事に手動でタグを挿入していた場合は二重に表示されてしまいます。
手動で設定していた人はあらかじめ削除してから設定したほうがいいかもしれません。
また、作成したばかりのアドセンス広告は表示されるまで少し時間がかかります。
アドセンスの管理画面から「広告の設定」をクリックすると、作成済みの広告ユニットの一覧が表示されるので「ステータス」から確認できます。
表示されてないからといって焦らず少し待ってみましょう!
まとめ
「function.php」を編集するので、少し抵抗のある人もいるかもせれませんが、一度設定してしまえばこれからの作業が簡略化されるのでおすすめです。
万が一「function.php」の記述を間違えてもFTPソフトを使えば修正可能なので、その方法も後々公開したいと思います。