どうも!きんこま(@KINKOMAcom)です。
最近ではブログで収益を得ている人も多くなってきたと思います。
中でもアドセンスは広告を貼っておけば自動で広告を選んでくれて、クリック数で収益が上がるのでわかりやすく、多くの人が使っていると思います。
しかし、最適なアドセンス広告の位置を見つけるのはABテストなどを繰り返す必要があり、とても大変です。
当ブログでも最適な位置を探していましたが、どうしてもそこまで手が回らなく、最適な広告位置を見つけることは今だにできていません。
そんな時「はたのブログ」を運営しているはた氏の「【雑記ブログでアドセンス月30万】おすすめの広告配置と設定を大公開」この記事に出会いました。
そしてお陰様で収益の方も右肩上がりで、アドセンスだけでも月30万を超えることができるようになりました。
そこで、この記事ではおすすめのアドセンス配置箇所・設定など3年かけてたどり着いた僕的ベストプラクティスを紹介します。
引用:【雑記ブログでアドセンス月30万】おすすめの広告配置と設定を大公開
アドセンスで多くの収益を上げているはた氏が3年かけてたどり着いた広告位置を紹介してくれています!
ブログによって広告の最適位置は変わってくると思いますが、素人の自分が中途半端に闇雲にテストした結果より信用できそうなので参考にさせてもらうことにしました。
当ブログでも使用しているワードプレステーマ「AFFINGER5(WING)」で、この広告配置を再現するにはfunction.phoなどを編集する必要があるので全くの初心者の人には少しハードルが高いかもしれません。
この記事では1から解説していくので参考にして見てください。
はた氏おすすめの広告配置と必要な広告を確認
スマホのアドセンス配置
タイトル下 320×100
目次上 リンクユニット
3番目のhタグの上 記事内広告
記事下 関連コンテンツ
シェアボタンの下 リンクユニット
最下部 300×250
アンカー広告
全画面広告
自動広告
PCのアドセンス配置
タイトル下 728×90
目次上 リンクユニット
3番目のhタグの上 記事内広告
記事下 レスポンシブ+関連コンテンツ
サイドバー上 リンクユニット
サイドバー下 300×600
自動広告
スマホとPCそれぞれで広告を使い分けています。
必要な広告
1.横型バナー 728×90(PCタイトル下)
2.横型バナー 320×100(スマホタイトル下)
3.リンク広告 3個(PC、スマホ目次上、PCサイドバー上、スマホシェアボタン下)
4.記事内広告 2個(PC三番目のh2タグ上、スマホ3番目のH2タグ上)
5.関連コンテンツユニット 2個(PC、スマホ記事下)
6.縦長広告 300×600(PCサイドバー下)
7.長方形レクタングル 300×250(スマホ最下部)
広告を配置する前の準備
この広告配置をするにはインストールしたままのAFFINGERだと親テーマを編集する必要があります。
AFFINGERは定期的にアップデートがあり、親テーマを編集するとアップデートした際に編集した内容が消えてしまいます。
これを防ぐためにいくつかのPHPファイルを子テーマにコピーする必要があります。
コピーする方法はFTPクライアントソフトを使います。
以下のサイトが参考になります。
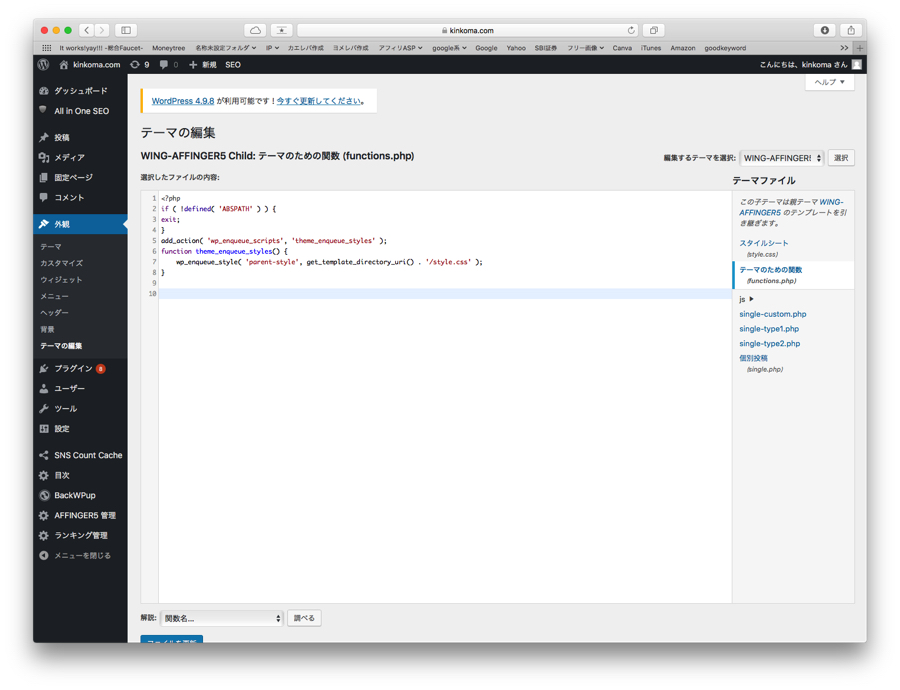
ここでコピーするファイルは
single-custom.php
single-type1.php
single-type2.php
single.php
この4つのファイルです。
コピーが完了したら広告を配置していきます。
タイトル下横長バナーの配置方法
PCとスマホで表示する広告を変える必要があるので以下のコードを使用します。
コード
<!--?php if (wp_is_mobile()) :?-->
<center>
スマホ用横型バナー320×100アドセンスコード
</center>
<!--?php else: ?-->
<center>
PC用横型バナー728×90アドセンスコード
</center>
<!--?php endif; ?-->
このコードでPCとスマホで表示を変えることができます。
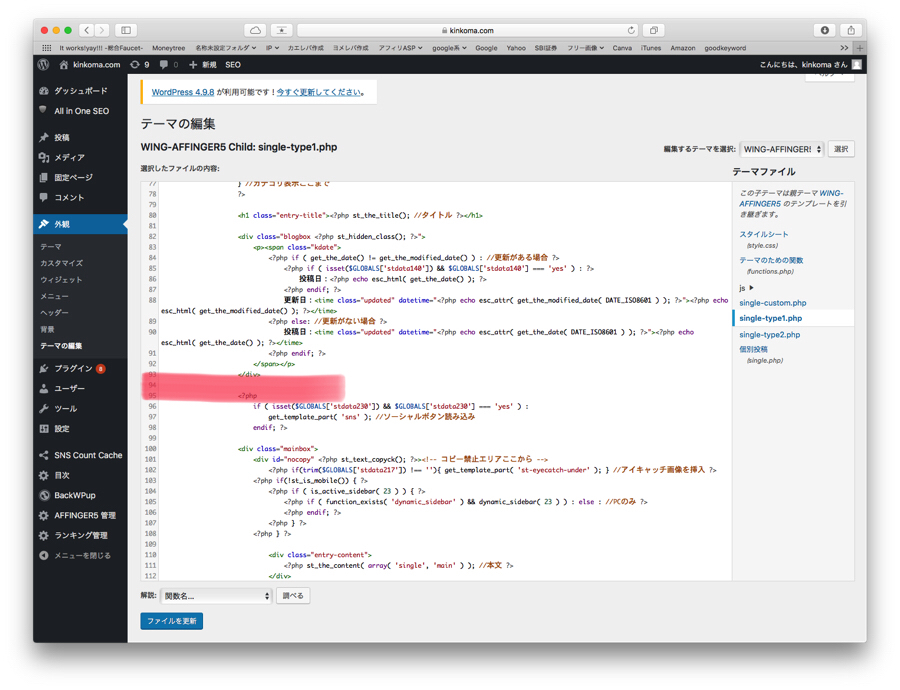
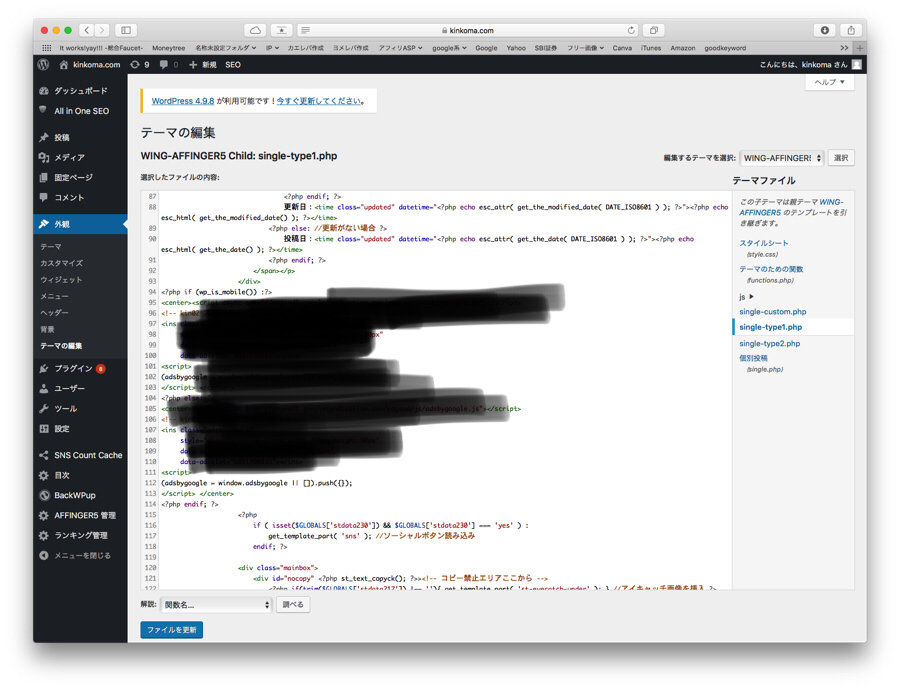
これを先ほどコピーした「single-type1.php」に貼り付けます。
貼り付ける位置は94行目です。
これでPC、スマホそれぞれに表示されます。
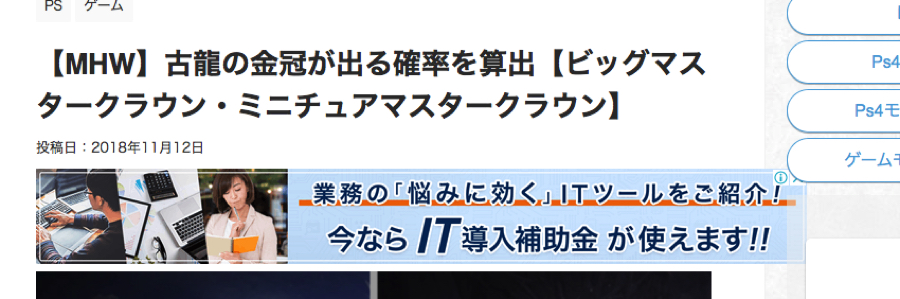
PCでの表示を確認すると、バナーが横にはみ出している可能性があります。
これを解消するためには「AFFINGER5管理→デザイン→PC観覧時のサイトの幅」これを「1110」に設定します。
PC表示幅が広がり、広告がきちんと収まります。
目次上リンク広告の配置方法
AFFINGER5では「AFFINGER5管理」から見出し前に自動で広告を配置する機能があります。
この機能を利用すれば簡単に見出し前に広告を配置できますが、目次を設定している場合、目次の下に広告が設置されてしまいます。
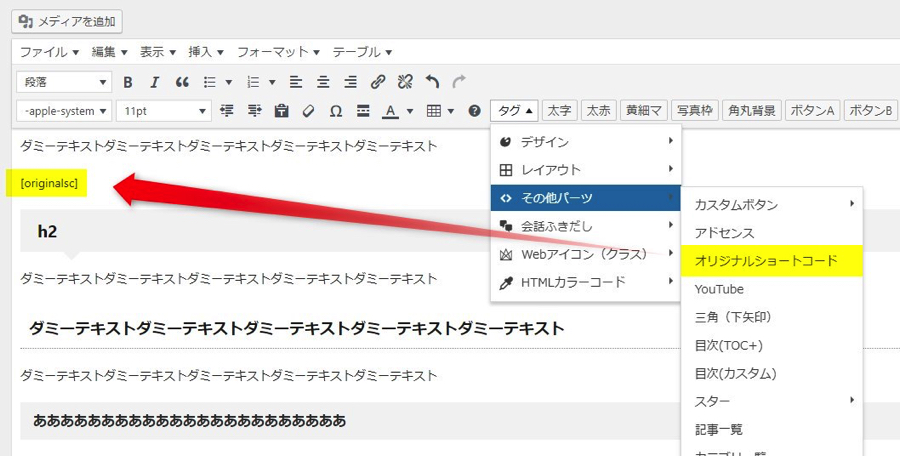
AFFINGER公式ではショートコードを利用することで目次前に広告を設定できるとされています。
[PRO] 版の表示ルールについて
PRO版では「見出し前広告」と併用した場合に「目次>広告」の順で表示されます。
「広告」>「目次」としたい場合はウィジェットの「オリジナルショートコード」を使用すると実現できます。
これだと投稿ごとにショートコードを配置しないといけないので面倒臭いですよね。
なのでAFFINGERの機能は使わずに「function.php」を編集します。「function.php」は少しでも記述を間違えるとブログが真っ白になってしまうので、気をつけてください。
何も編集していなければ8行の記述があると思います。
その下に以下のコードを記述します。
コード
function add_ad_before_h2_for_3times($the_content) {
$ad = <<< EOF
リンク広告アドセンスコード
EOF;
if ( is_single() ) {
$h2 = '/^<h2.*?>.+?<\/h2>$/im';
if ( preg_match_all( $h2, $the_content, $h2s )) {
if ( $h2s[0] ) {
if ( $h2s[0][0] ) {
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times', 10);
これで目次の上にリンク広告を配置することができます。
3番目のH2タグ前記事内広告の配置方法
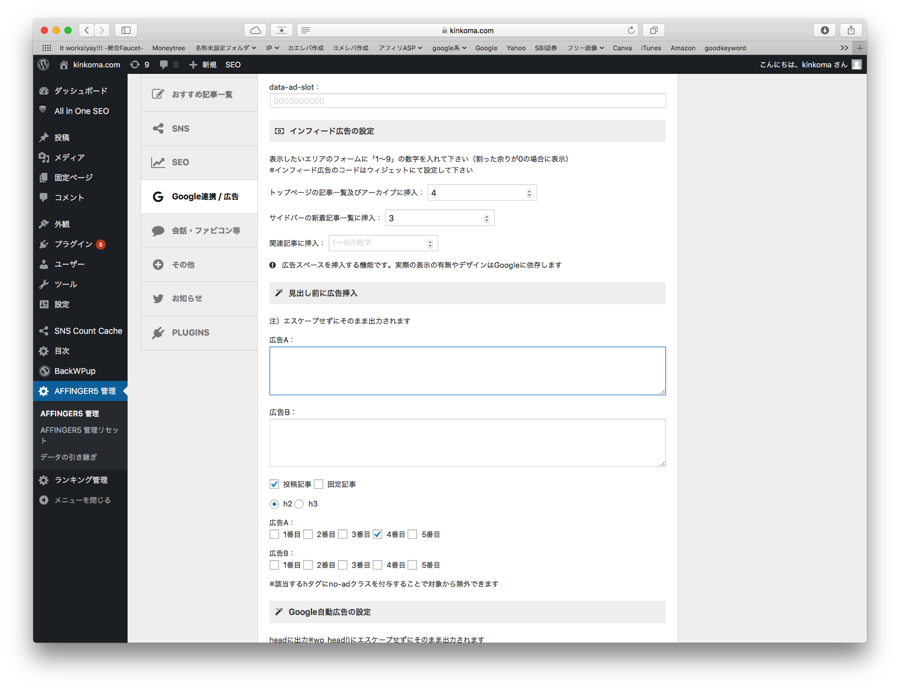
3番目のH2タグ前記事内広告はAFFINGERの機能を利用して配置します。
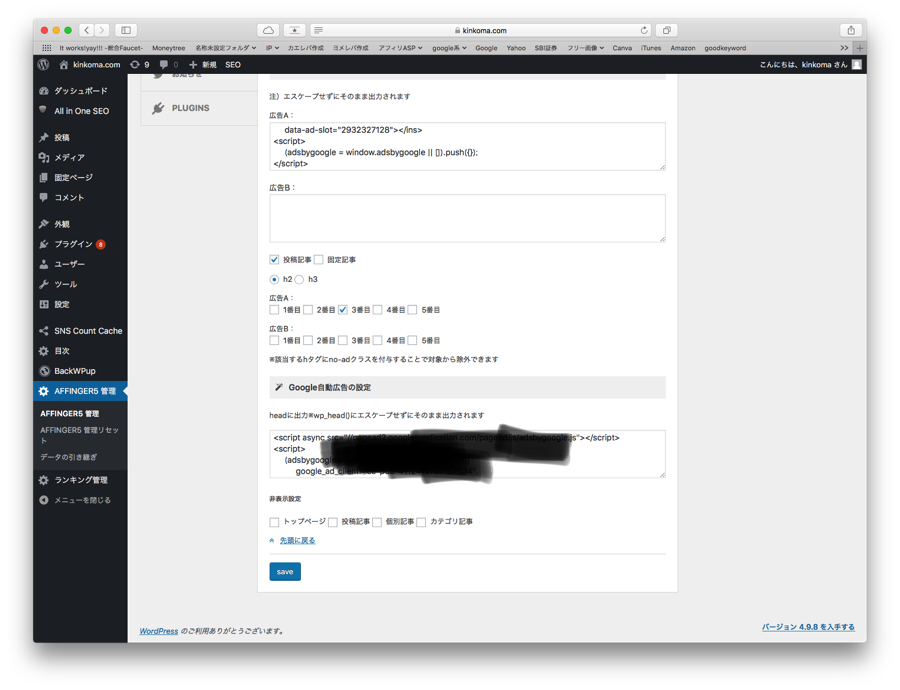
「AFFINGER5 管理→Google連携/広告→見出し前に広告挿入」から広告Aに記事内広告のコードを書き、h2にチェック、3番目にチェックを入れれば完了です。
記事下関連コンテンツの配置方法
タイトル下横長バナーと同じようにPCとスマホで別の関連コンテンツユニットを表示させます。
PCとスマホを別のユニットにしておけば、クリック数などの計測に役立ちます。
以下のコードを使用します。
コード
<?php if (wp_is_mobile()) :?>
スマホ用関連コンテンツユニット
<?php else: ?>
PC用関連コンテンツユニット
<?php endif; ?>
配置する位置は「<!-- .mainboxここまで -->」の上に記述します。
このブログに沿って、タイトル下の横長バナーを設置している場合、142行目あたりです。
PCサイドバー上リンク広告、サイドバー下縦長バナーの設置方法
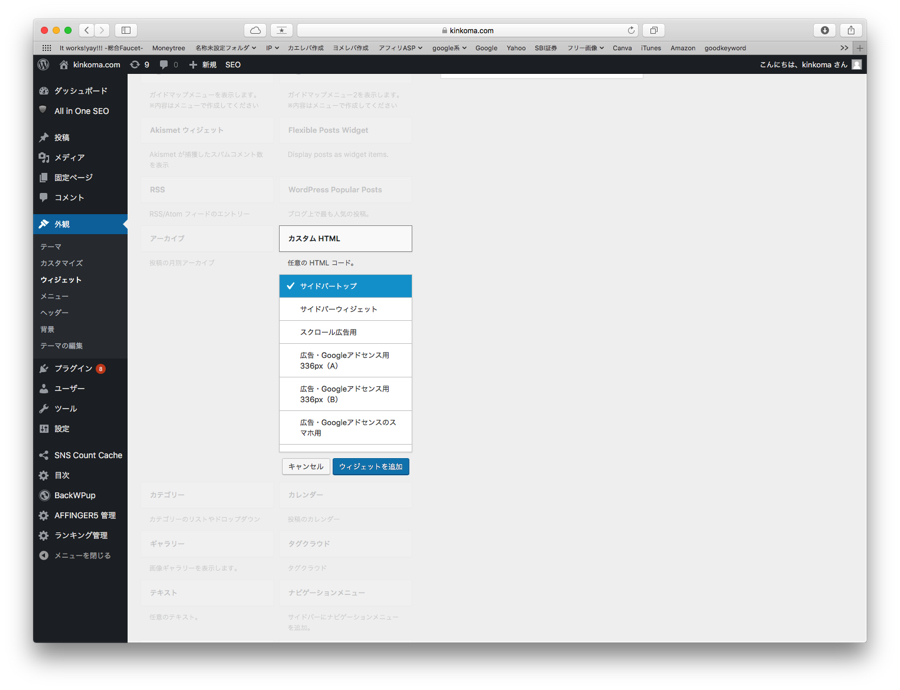
どちらもウィジェットを利用して配置します。
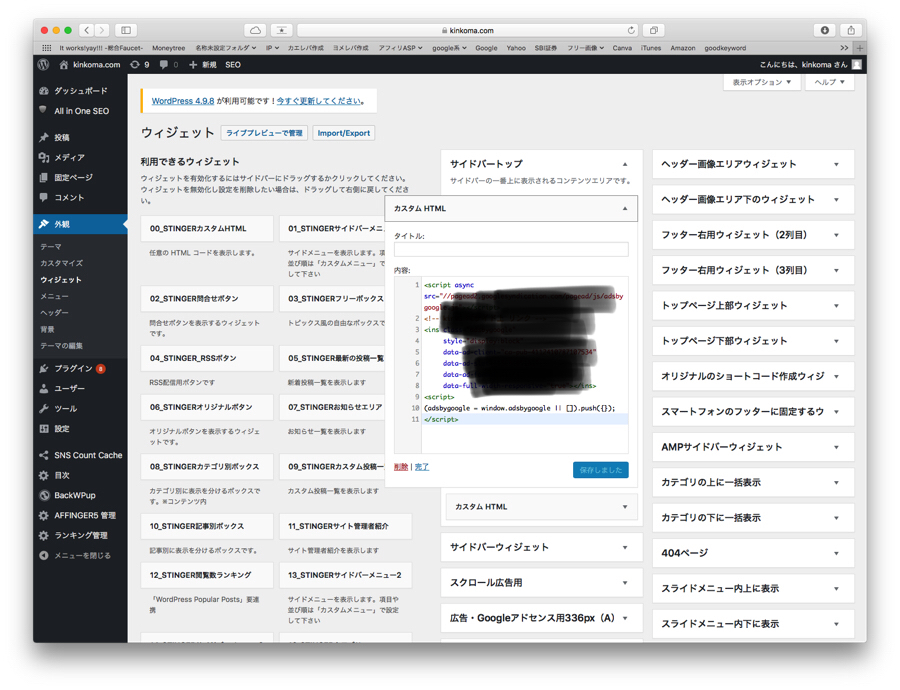
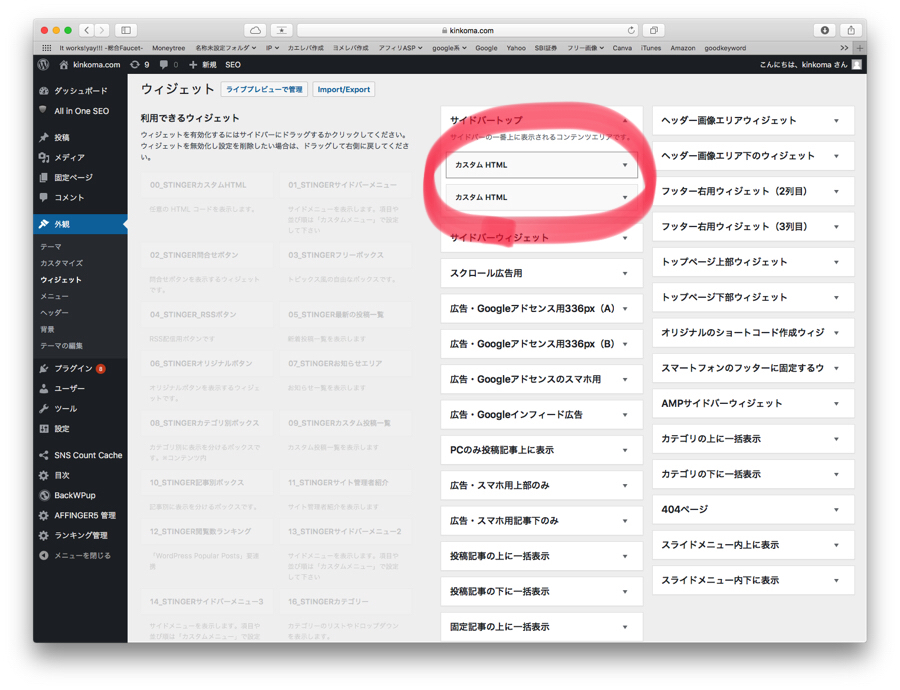
利用できるウィジェット一覧から「カスタムHTML」を選択し、サイドバートップに追加します。
画面右側のサイドバートップに「カスタムHTML」が追加されるので、アドセンスコードを記述します。
タイトルをつける場合「スポンサーリンク」にしましょう。
1つの「カスタムHTML」に両方ともコードを記述してもいいですが、僕は2つの「カスタムHTML」を使いそれぞれに、リンク広告、縦長バナーをはいちしました 。
スマホシェアボタン下リンク広告の配置方法
スマホのみに表示させるためには下記のコードを使用します。
コード
<?php if (wp_is_mobile()) :?>
<center>
リンク広告アドセンスコード
</center>
<?php endif; ?>
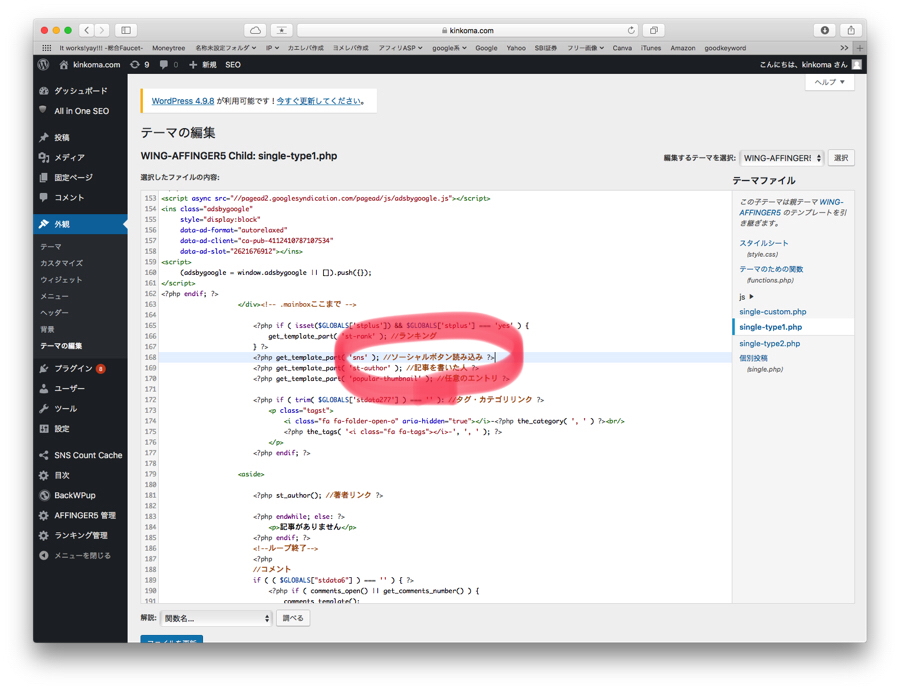
このコードを「single-type1.php」の「<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>」の下に記述します。
このブログに沿って、タイトル下の横長バナー、記事下関連コンテンツユニットを設置している場合、168行目のあたりです。
スマホ最下部300×250レクタングルの配置方法
広告を設置する前に、サイドバーを非表示にします。
AFFINGERではPCで表示されているサイドバーがスマホの下部に表示されます。
まずは「function.php」に描きコードを記述します。
コード
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
記述場所は一番下で大丈夫です。
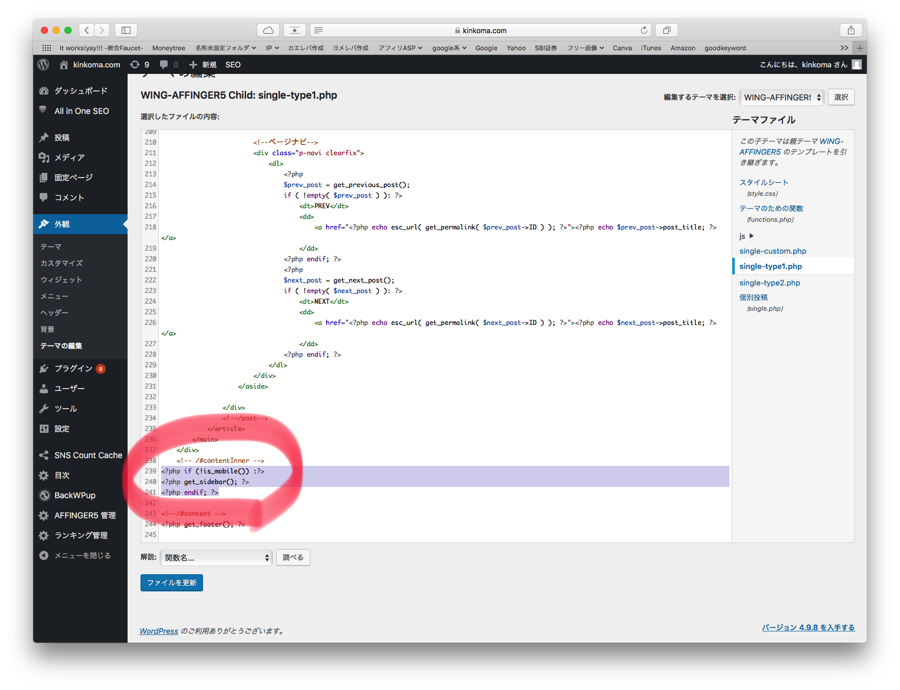
次に「single-type1.php」の一番下のあたりにある「<!--?php get_sidebar(); ?-->」を探します。
「<!--?php get_sidebar(); ?-->」を下記コードに書き換えます。
コード
<!--?php if (!is_mobile()) :?-->
<!--?php get_sidebar(); ?-->
<!--?php endif; ?-->
これでサイドバーが消えます。
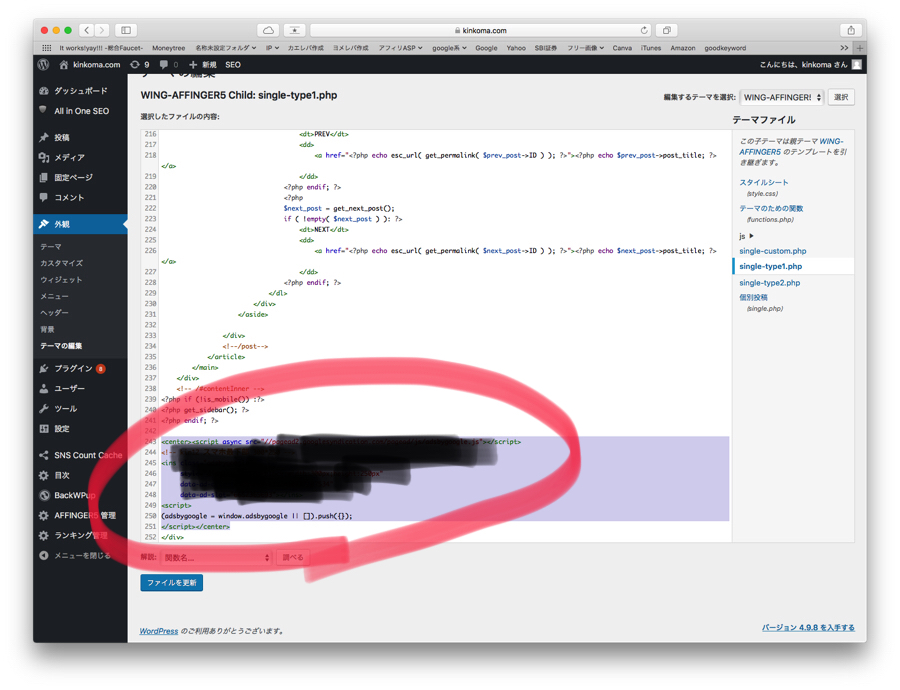
そして、書き換えた
<!--?php if (!is_mobile()) :?-->
<!--?php get_sidebar(); ?-->
<!--?php endif; ?-->
このコードの下にアドセンスコードを記述すれば設置完了です。
アドセンスコードは「<center></center>」で囲んでおきましょう。
自動広告の設定
自動広告はアドセンスの管理画面からコードを取得し、「AFFINGER5管理→Google連携/広告」と選択し、下部にある「Google自動広告の設定」の欄にコードを記述します。
まとめ
一部、PCとスマホのコードが共通のものもありますが、これではた氏と同じアドセンス配置にできるはずです。
はた氏はコメント欄も廃止しているようですが、当ブログではたまにコメントが来るので残しておきました。
何か質問があればコメント欄からお願いします。
できる限り回答します。
僕はこの広告配置にしてからまだ数日しか経っていないので、どのような変化があったかまだわかりません。
ある程度期間が過ぎたら比べて見たいと思います。
はた氏の元記事「【雑記ブログでアドセンス月30万】おすすめの広告配置と設定を大公開」には他にも有益な情報がたくさんあります。
まだ見てない人は是非一度見てください!
最後にはたさん、良い情報をありがとうございます。