どうも!きんこま(@KINKOMAcom)です。
AFFINGER(アフィンガー)でサイドバーのカテゴリー、アーカイブのカスタマイズ方法を解説したいと思います。
デフォルトのままだとすこし味気ない感じがしますよね?
このブログのようにマウスをのせると色が変わるカスタマイズの方法を解説します。
コピペで簡単にできるのでやってみてください!
カテゴリー、アーカイブをカスタマイズする手順
1.ワードプレスダッシュボードから「外観」をクリック
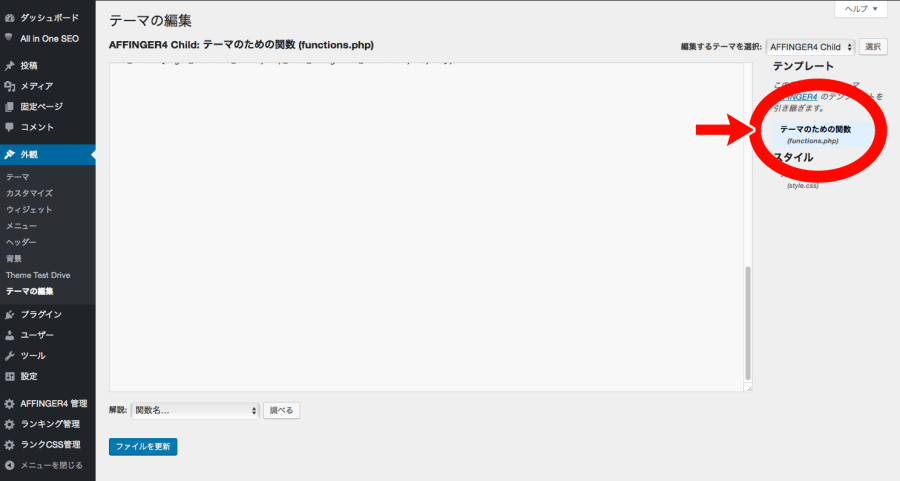
2.「テーマの編集」をクリック
3.「編集するテーマを選択」で「AFFINGER4 Child」になっていることを確認する
4.「スタイルシート」をクリック
5.一番下に以下のコードを記述
margin-left: 0em;
margin-top:0px;
padding-left:0em !important;
list-style:none;
}
.ad li{
width:100%;
margin-bottom:0px !important;
font-size:14px;
}
.ad li+li{
border-top:1px dashed #DCDCDC;
}
.ad li a:before{
content: "\f144”; /* ※1*/
font-family: FontAwesome;
margin-right:10px;
margin-left:15px;
color:#313131; /* ※2 */
}
.ad li a{
text-decoration: none;
color:#313131; /* ※3 */
display:block;
line-height:40px;}
.ad li:hover {
transition: 0.6s; /* ※4 */
background:#7DB9DE; /* ※5 */
margin-bottom:0px;
}
.ad li a:hover {
color:#fff; /* ※6 */
transition: 0.6s; /* ※7 */
}
6.ファイルを更新をクリック
以上で「スタイルシート」の記述は終了です。
「記事数」を表示していない場合はこれで設定は完了ですが、多くの人が横に記事数を表示させていると思います。
このままだと「記事数」が改行されて表示されてしまうので、横並びに表示するために以下のコードを「テーマのための関数」に記述します。
$output = str_replace(" ", " ", $output);
$output = preg_replace('/<\/a> \(([0-9]*)\)/', ' (${1})', $output);
return $output;
}
add_filter( 'wp_list_categories', 'wp_list_categories_archives', 10, 2 );
add_filter( 'get_archives_link', 'wp_list_categories_archives', 10, 2 );
これによって記事数を横並びに表示させることができます。
※1〜※7を解説
上記コードはこのブログで使っているものなので、そのまま使用すると色もこのブログと一緒になってしまいます。
※1〜※7の項目を変更することでオリジナリティを出してください!
※1
リスト先頭に表示するwebフォントを変更できます。
このサイトに載っているwebフォントを使用できます。
このブログでは「play-circle」を使用しています。
「f144」というのが「Unicode」なので、使用したいwebフォントの「Unicode」に書き換えることで変更できます。
※2
※1で指定したwebフォントの色を変更できます。
※3
文字色を変更できます。
※4
マウスを乗せた時の背景色の変わるスピードを変更できます。
「0.6s」の部分がスピードを示しているので、多くすれば遅くなり、少なくすれば早くなります。
※5
マウスを乗せた時の背景色を変更できます。
※6
マウスを乗せた時の文字色を変更できます。
※7
マウスを乗せた時の文字色の変わるスピードを変更できます。
背景色と同様「0.6s」の部分がスピードを示しているので、多くすれば遅くなり、少なくすれば早くなります。
注意点
このカスタマイズは「function.php」を編集します。
とてもデリケートで、少し記述を間違えるとブログが表示されなくなってしまうのでご注意ください。
まとめ
「function.php」を編集しますが、ほとんどコピペでカスタマイズできるので、カテゴリーやアーカイブをカスタマイズしたい人はやってみてください!