どうも!きんこま(@KINKOMAcom)です。
今日は仕事が休みだったのでサイトのデザインを少しいじってました。
もともとテキストでサイトのタイトルを表示していたのですが、
オリジナルのロゴが欲しいと思い無料のツールを少し調べたらいい感じのロゴメーカーを見つけました!
「hipster logo generator」という海外のサイトです!
完成したデザインはこちら
いい感じでしょう?
まあこのサイトのトップに表示されてるから目に入ってるとは思うけど。
【追記】現在はブログデザインを大幅に変更したので使っていません。
どのようにしてこうなっていったのか解説していきます。
hipster logo generatorの使い方
まずはサイトにアクセスします。
hipster logo generator
公式サイトはこちら → http://hipsterlogogenerator.com
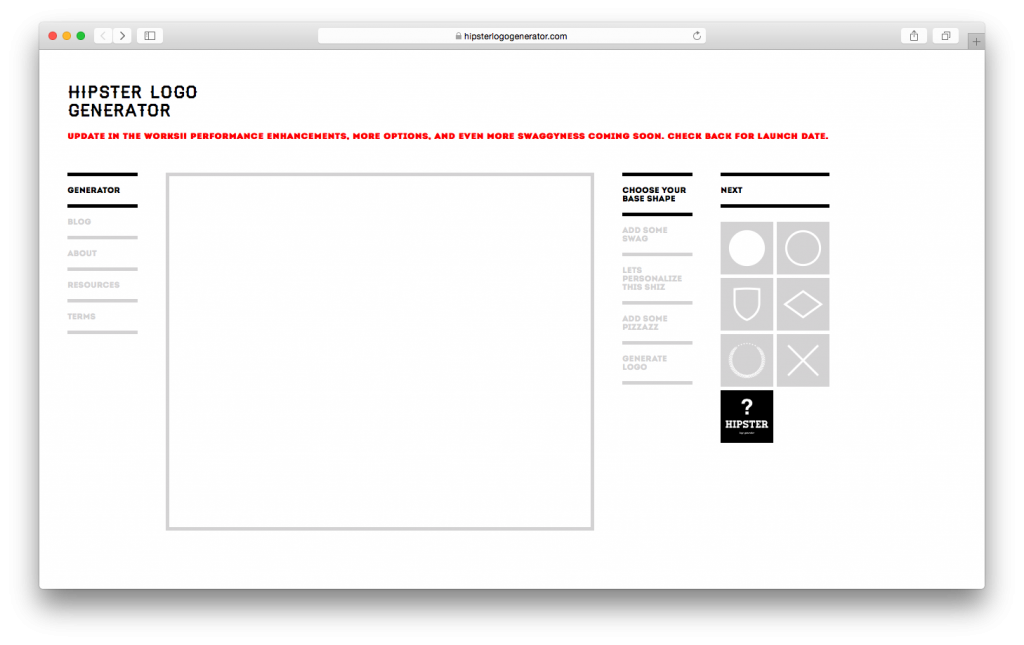
こちらにアクセスすると最初から作成画面となるので、まずはベースとなるシェイプを選択します。
僕はここで一番下の「HIPSTER」を選択し、あえてここは無しにしました。
NEXTをクリックすると次の選択画面に移ります。
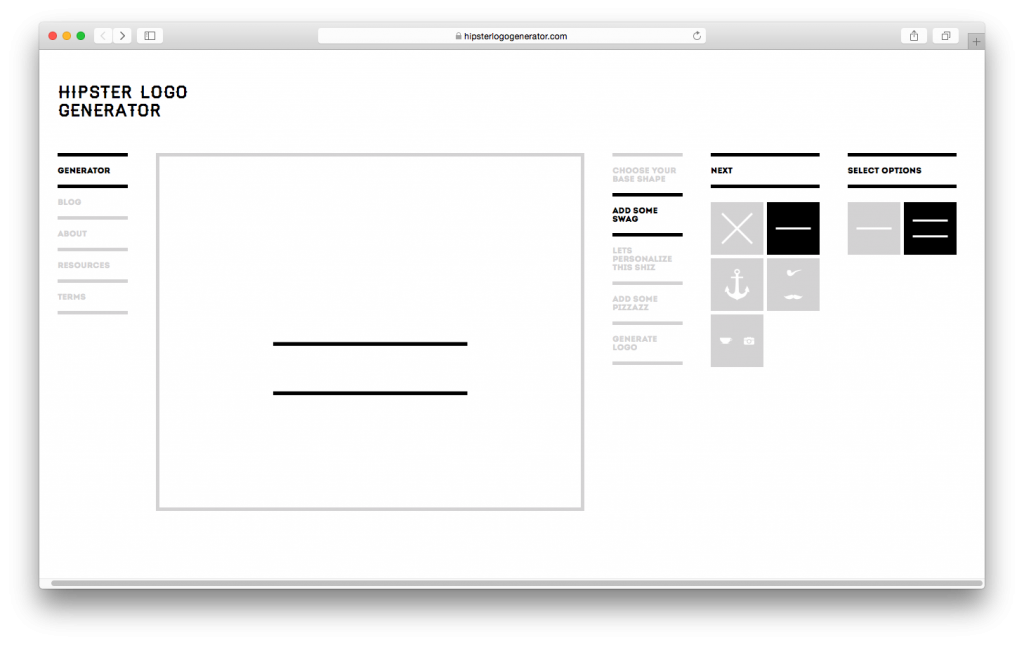
はじめに僕は二本線を選択。
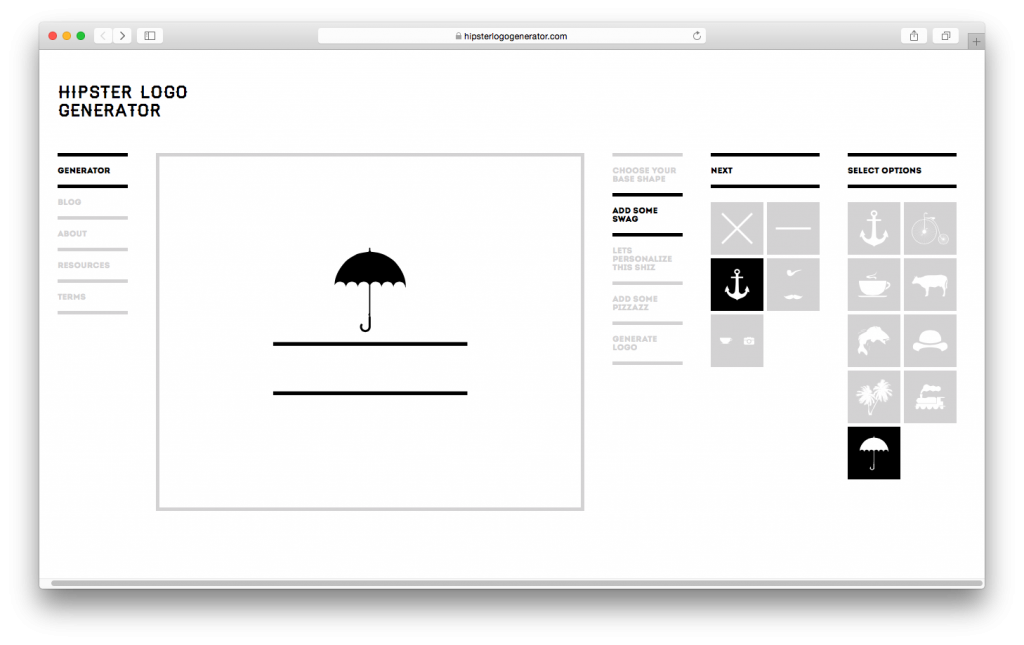
ここでは複数のシンボルを選択することができます。
錨のマークをクリックした後、傘のマークを選択。
このシンボルの位置は移動することはできません。
一度選んだものを解除したい場合はもう一度クリックすればオーケーです。
はじめに選んだベースとなるシェイプによってここで選べるものは若干変わります。
NEXTをクリックして次の選択画面へ。
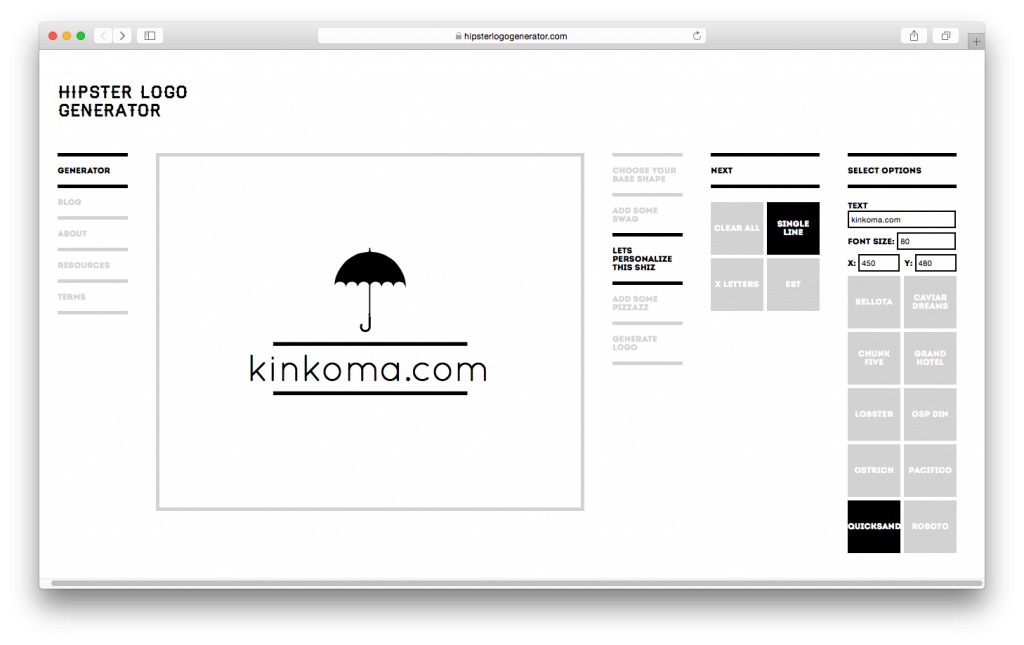
次は文字を入れることができます。
まずは”SINGLE LINE”を選択しサイト名である”kinkoma.com”と入力。
文字の位置は”X”と”Y”の値を変えることで移動させることができます。
適当に数字を入れてみれば動き方がわかるのでそんなに難しくはないです。
フォントも変更することができます。
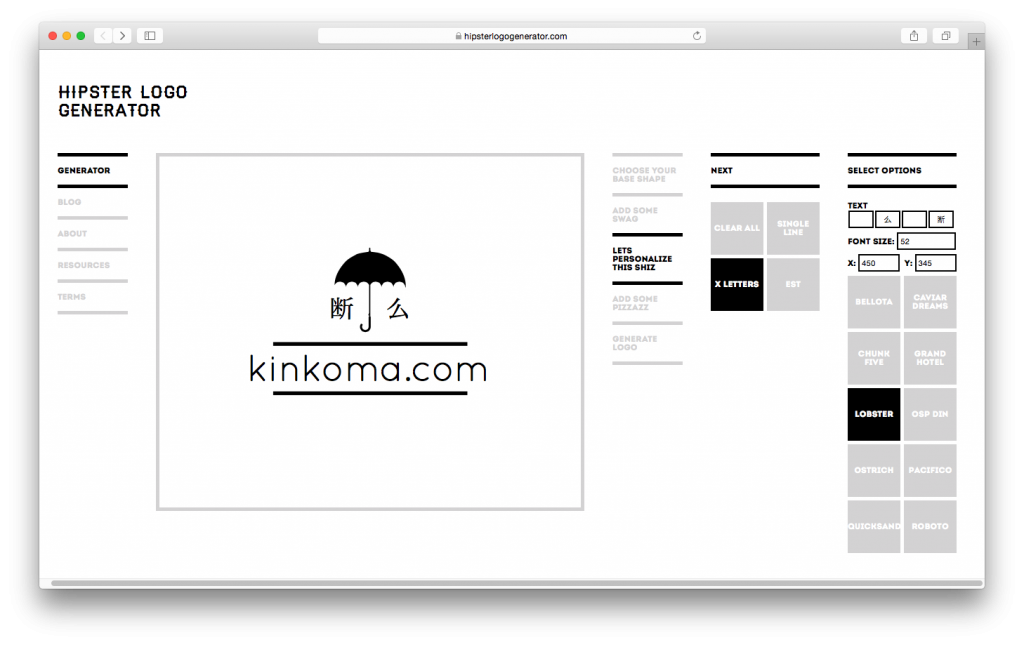
次に”X LETTEERS”を選択し”断么”の文字を入力。
日本語も入力できますが、フォントはアルファベット用なので変わらないものもあります。
”LOBSTER”を選択すると明朝体ぽくなったのでこれに決めました。
麻雀好きなので基本となる役である断么の文字を挿入。
いつまでも基本を忘れないようにという思いを込めました!
本当は”平和(ピンフ)”と入力しようと思ったけど、麻雀をしない人からすると”へいわ”としか読めないだろうから泣く泣く断么に決めたというわけです。
がなんだかんだ気に入ってます。
”X LETTEERS”とあるように、本来は上下左右の4カ所に1文字ずつ入力することがでます。
画像を見てもらえればわかると思うけど僕は上下に入力されるところを空欄にして、左右のみ入力することで自然に文字が読めるように表示させました。
この文字の位置も”X”と”Y”の値を変えることで移動させることができます。
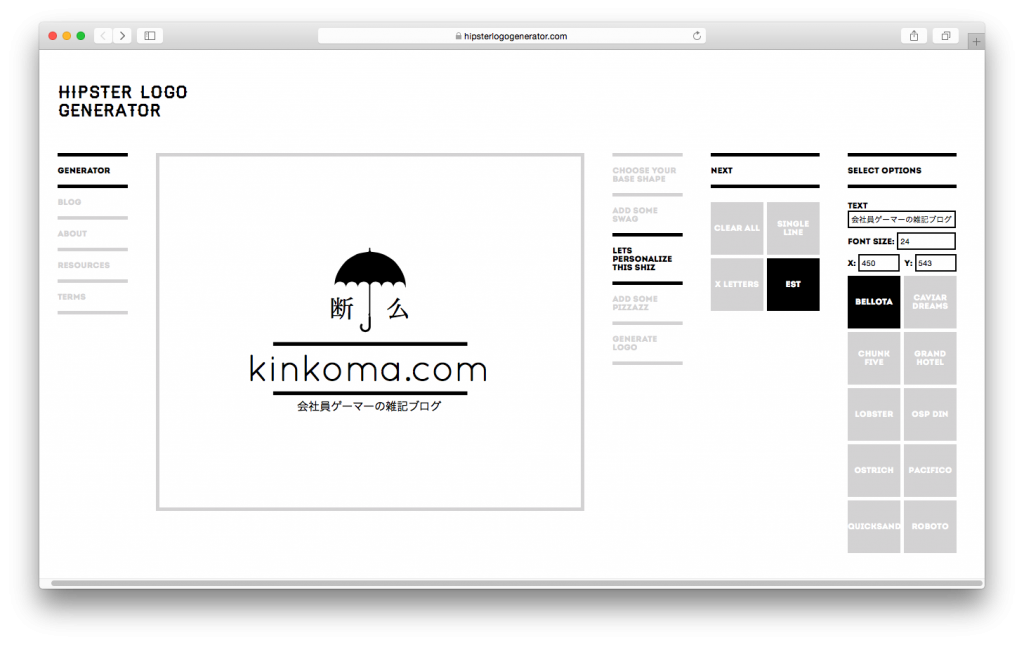
最後に”EST”を選択し”会社員ゲーマーの雑記ブログ”と入力。
フォントはそのまま。
NEXTを選択し次の選択画面へ
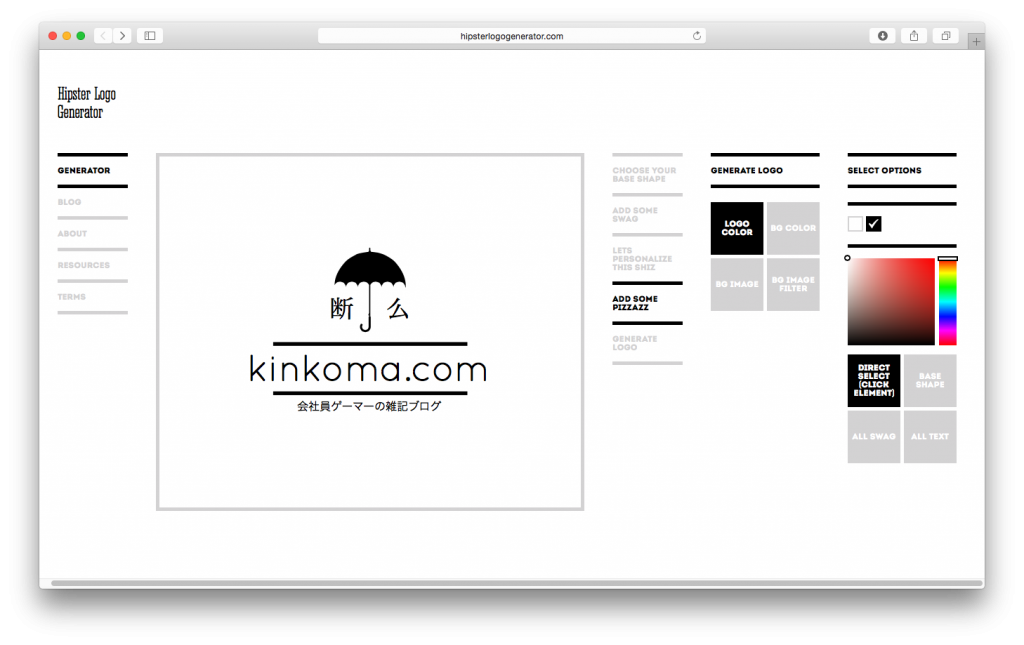
ここではロゴの色や、背景の写真を設定することができるけど、僕はシンプルにしたかったのでここは何も選択せず”GENERATE LOGO”をクリックして生成!
???
なぜか”会社員ゲーマーの雑記ブログ”の文字が消えてしまいました!!
理由はよくわかりません。
仕方がないのでまた1から作り直すことにしました。
何度かいろいろなロゴを作ってみましたが、時々表示されなくなることがあります。
どのようなカスタマイズをしたのか覚えながら作成した方がいいかもしれません。
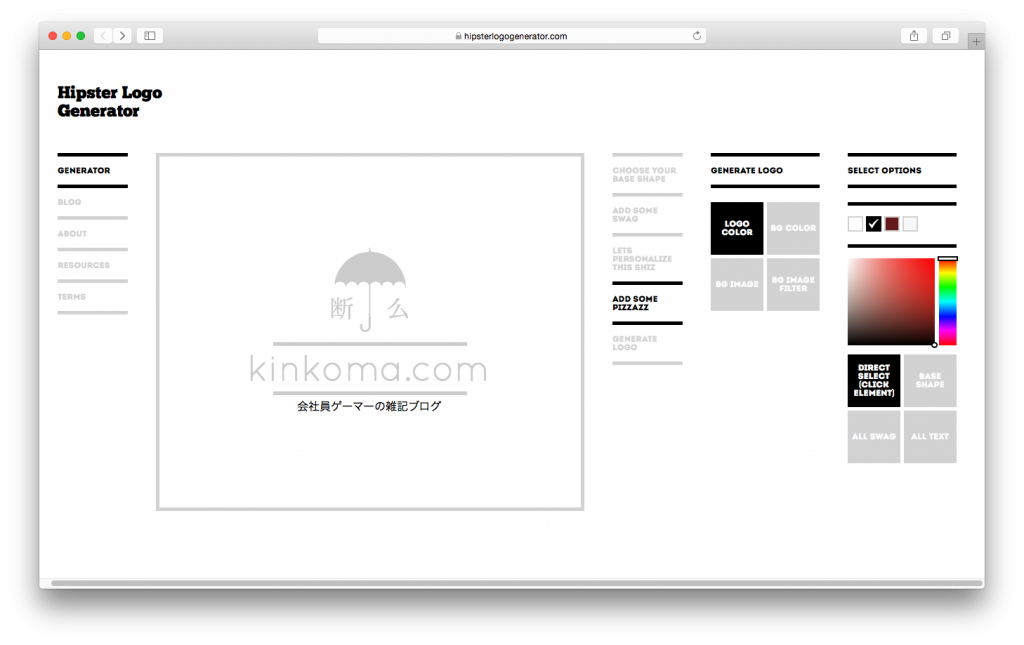
僕は一応、文字の色を黒に指定しました。
色の選択画面まできたら、色を変えたい部分をクリックするとその部分がハイライトされます。
僕の場合は”会社員ゲーマーの雑記ブログ”という文字をクリックし、黒を指定しました。
見た目は変わりません。
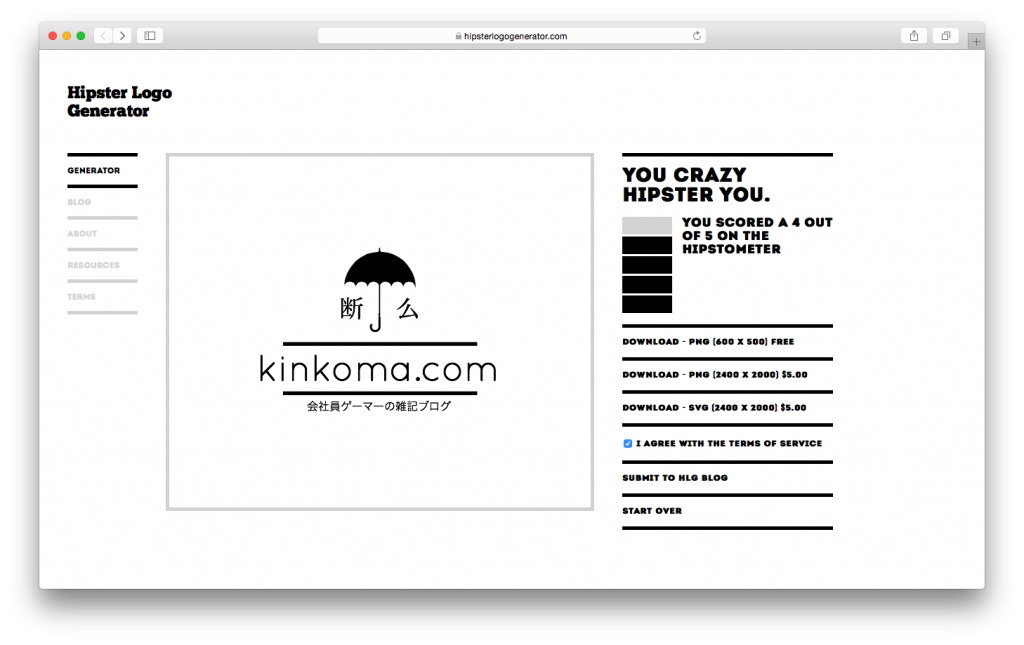
”GENERATE LOGO”をクリックすると、
無事ロゴが完成!
なぜ文字が消えたかはわからずじまいでした。
まとめ
600x500のサイズは無料でダウンロードできますが、大きなサイズは5ドル必要なようです。
無料でこのクオリティのロゴが作れるのは嬉しいですね!
なぜ一度文字が消えてしまったのかはわかりませんが、色はデフォルトの黒のままでよくても、
黒を選択しておいたほうがいいかもしれません。
よかったらみなさんも試してみてください!
hipster logo generator
公式サイトはこちら → http://hipsterlogogenerator.com