どうも!きんこま(@KINKOMAcom)です。
AFFINGER(アフィンガー)で投稿記事下の「関連記事」と「コメント欄」の位置を入れ替える方法を解説したいと思います。
デフォルトではソーシャルボタン、コメント欄、関連記事、という順番で表示されていると思います。
ブログを始めたばかりの人はなかなかコメントがつくことはなく、関連記事を上に表示させてなるべく回遊率を高めたいところですよね。
親テーマを編集する方法
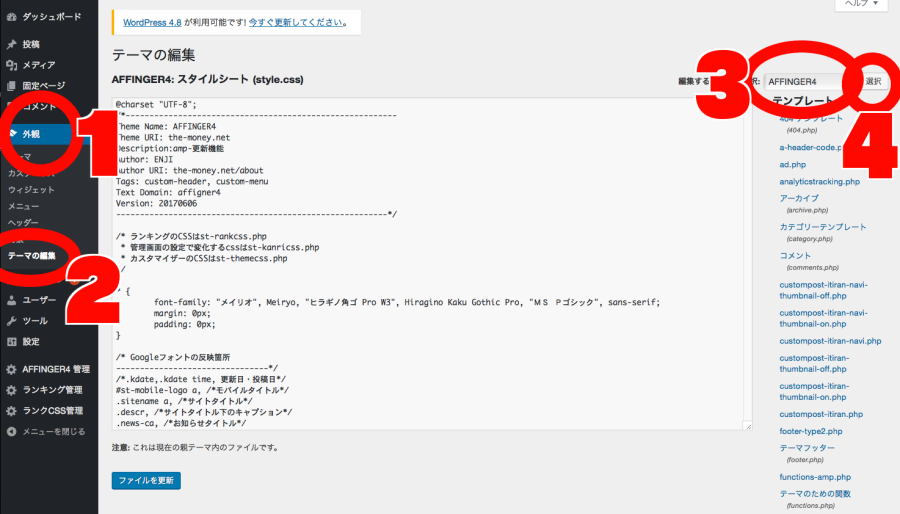
1.ワードプレスダッシュボードから「外観」をクリック
2.「テーマの編集」をクリック
3.「編集するテーマを選択」で「AFFINGER4」を選択
4.「選択」をクリック
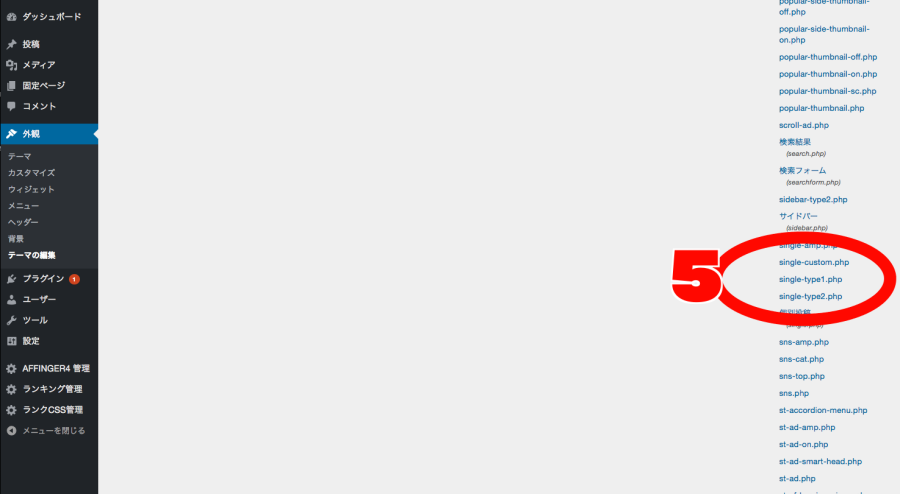
5.下にスクロースして「single-type1.php」をクリック
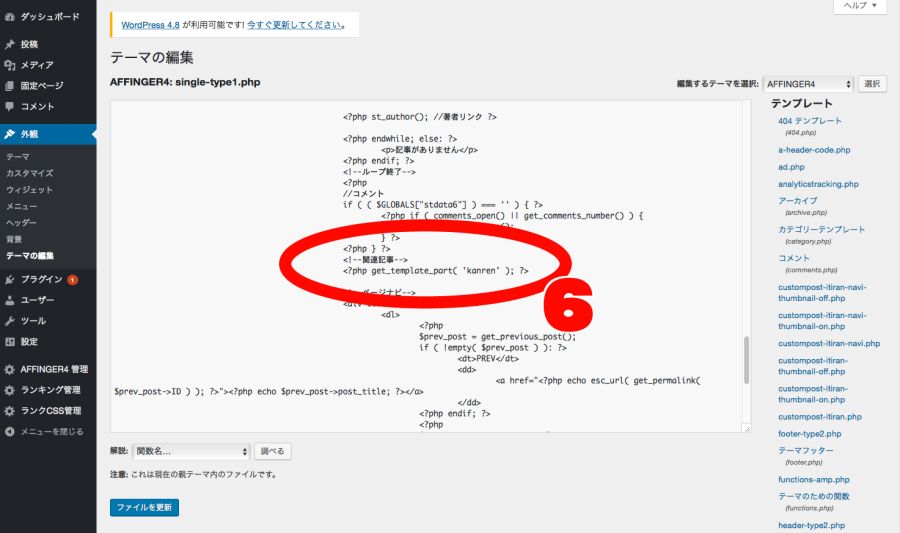
6.
<!--?php get_template_part( 'kanren' ); ?-->
という部分を探し
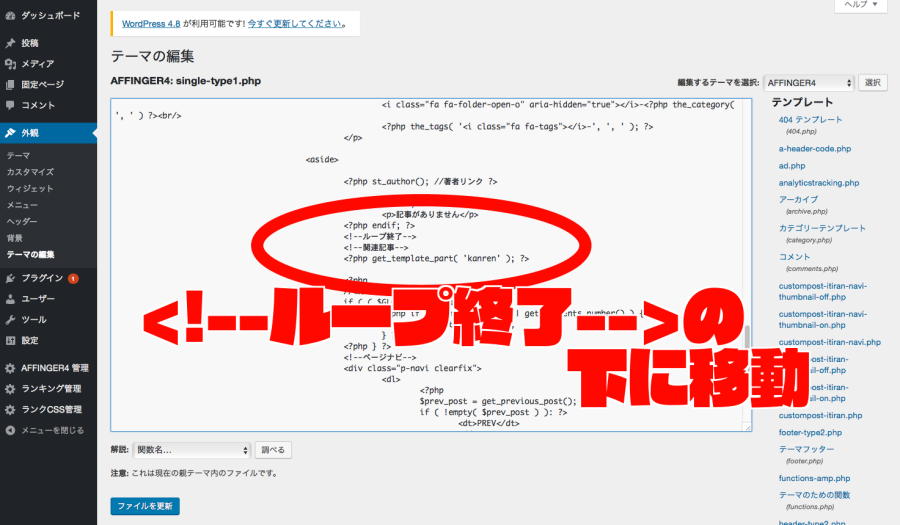
<!--ループ終了-->
の下に移動させる
7.「ファイル更新」をクリック
8.「single-type2.php」も同様に変更する
以上で関連記事とコメント欄の位置を逆にすることができます。
子テーマにコピーしてから編集する方法
上記の方法では親テーマをそのまま編集するため、バージョンアップした場合編集した箇所は消えてしまい再び設定し直さないといけません。
子テーマにコピーして編集すれば、バージョンアップした場合も編集した内容は保持されます。
子テーマにコピーできる場合はコピーしてから編集したほうが、後々楽かもしれません。
やり方は親テーマを編集する方法とほとんど一緒です。
「single.php」「single-type1.php」「single-type2.php」
上記3つのファイルを子テーマにコピーし、「single.php」の内容を以下のように書き換えます。
変更前
include(TEMPLATEPATH . '/single-type2.php');
} else {
include(TEMPLATEPATH . '/single-type1.php');
}
変更後
include(STYLESHEETPATH . '/single-type2.php');
} else {
include(STYLESHEETPATH . '/single-type1.php');
}
そのあと子テーマにコピーした「single-type1.php」「single-type2.php」を手順通り編集すれば完了です。
注意点
前述の通り親テーマをそのまま編集した場合、アフィンガーのバージョンアップがあった時、編集内容は消えてしまいます。
FTPソフトを使えば子テーマにコピーできるのでその方法も後日解説したいと思います。
まとめ
この設定でどれだけ回遊率が上がってくれるかはわかりませんが、コメントがほとんどない場合は入れ替えたほうが効果的だと思います。
このブログも未だにスパム以外のコメントがついたことがないのよければコメントお願いします!