どうも!きんこま(@KINKOMAcom)です。
このブログも早いもので解説してから2ヶ月が経とうとしています。
ワードプレスで運営するかはてなブログで運営するか迷っていたのですが、カスタムしやすいというのが最大の決め手となりワードプレスでの運営を決めました。
ワードプレスでの運営となると、サーバー代、ドメイン代の初期投資が必要となります。
テンプレートも無料のものと有料のものがあり、僕は無料の「simplicity」というテーマを使っていました。
このテーマでも十分満足していたのですがこの度「AFFINGER4」という有料テーマを購入しました。
「AFFINGER4」を購入した理由
ズバリ、モチベーションを上げるため!
別に下がったきたわけでないけれど、成果が出にくいブログ開設初期を乗り切るために購入を決意しました。
そしてもう一つ決定的な理由があります!
この「AFFINGER4」は複数サイトに適用可能ということです。
他の多くの有料テンプレートは1サイトにしか適用することができません。
複数ブログを運営している人はその分だけテンプレートを購入しないといけないということです。
僕は他にアフィリエイトサイトを製作中で、その都度テーマを購入しなければならないのはまだ少し抵抗があります。
ここで「AFFINGER4」を購入しておけばこの先ずっと使えるし、カスタムの方法なども慣れてくればサクサク進められると思いました。
「simplicity」から「AFFINGER4」てテーマを変更する際の注意点
ワードプレスのテーマを変更するときは管理画面で簡単に変更することができます。
しかし、すでに色々とカスタマイズしてある「simplicity」のテーマ。
そのまま「AFFINGER4」を適応させると色々不具合が出てきそうだし、できれば完成させたデザインで一気に変更させたい!
と思い調べたら便利なプラグインを発見しました。
「Theme Test Drive」というプラグインです。
このプラグインを有効化すると自分以外の訪問者には今までのデザインを適応させたまま、自分にだけ新しいテーマが表示され色々カスタマイズできるという優れもの!
早速使ってみると思ってたのと少し違いました。
一番使いづらかったのはワードプレスのオリジナルカスタマイザー(外観→カスタマイズ)で設定している項目はそのまま反映されてしまうということ。
例えば新しいテーマでは違う背景画像を設定したいとすると、オリジナルカスタマイザーで設定すると、今までのデザインにも反映されてしまいます。
サイトデザインを一新したい人には向いていないプラグインでした。
それとも僕の使い方が悪かったのかな?
結局あきらめてとりあえずテーマを変更してしまい、徐々に調整していくことにしました。
デザインは特に崩れるわけでもないので大丈夫だったのですが、アドセンス広告が問題でした。
「simplicity」を利用している方はわかると思いますが、ウィジェットにコードを設定しておくと記事中に自動で配置してくれますよね?
そのまま「AFFINGER4」にテーマを変更すると、スクローク固定領域にアドセンス広告が表示されてしまいます。
皆さん知っての通り、アドセンス広告を固定で表示することを禁止されています。
早く気づいたのでよかったけど、これから「simplicity」「AFFINGER4」に変更しようとしている人は注意してください!
とりあえず「AFFINGER4」で行ったカスタマイズ
このブログをよく訪れてくれている方は気付いたと思いますが(どれだけいるかわからないけど)、デザインを色も含め一新しました。
元のデザインもそれなりに頑張って作ったのですがなんか重々しい感じがしていたので、白と水色をベースに涼しげなイメージで作りました。
ヘッダー画像の作成
自分で作りました。
当初はフィボナッチ数列を元にしたロゴ画像を作ろうとしていたのですがうまくいかず、そのままヘッダー画像として仕上げました。
フォントはド迫力のラグランパンチを使用。
このフォントを使っているブロガーさんはあまりいないように感じたのでつかいました。
記事のアイキャッチ画像もこれまでは写真や画像をそのまま使っていましたが、文字を入れて見やすくしていきたいと思います。
このフォントのブログといえばkinkoma.comというように認識されるようになれたらいいな!
ナビゲーションバーのカスタマイズ
なんとかイメージ通りに仕上がりました!
PCではマウスオーバーするとじんわりと色が変わります。
これだけで3時間くらい奮闘してました。
もっと知識をつけたい。
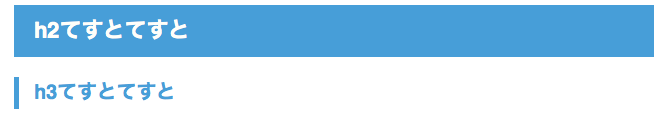
見出しのカスタマイズ
このブログではh2、h3タグしか見出しは使わないと思うのでこの2つを設定。
ここはシンプルに決めました。
cssは編集せず、オリジナルカスタマイザーを使用し設定しました。
サイドバーウィジェットタイトルのカスタマイズ
ここもシンプルに決めました。
サイトの色を印象付けようと思い先頭にはウェブフォントをアクセントとして記入。
いい雰囲気になったと思います!
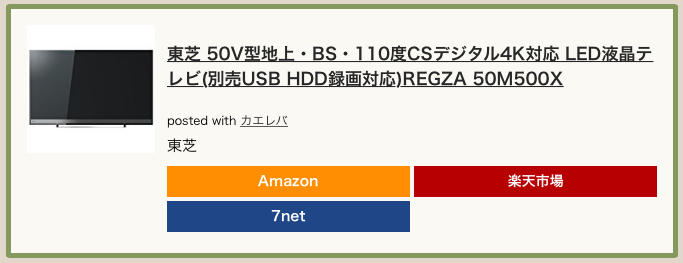
カエレバのカスタマイズ
これは一から作ったのではなく、他の方が紹介してくれていたものを少しだけ編集しました。
http://blog.mshimfujin.net/entry/2016/10/03/190000
変更前はこんな感じでした
記事下のアドセンス広告を横並びに変更
実際は縦並びの方がクリック率が上がるということも言われているらしいのですが、横並びの方が好みなので変更しました。
これから行おうとしている「AFFINGER4」カスタマイズ
ヘッダー画像にTOPページへのリンク挿入
ロゴ画像には自動でリンクが挿入されますが、ヘッダー画像には挿入されません。
僕みたいにロゴ画像は表示させないでヘッダー画像のみで完結させている場合はTOPへのリンクがないので不便だと思います。
だいたいの人は一番上の画像をクリックするとTOPページへ移動すると思うしね。
スマホ表示のデザインを考える
このブログは全体のアクセスのうち約70%がモバイルからのアクセスなのでちゃんと考えたいと思います。
そもそもPCよりモバイル優先で考えた方がよかったかもしれないんだけど、自分がPCばかり使っているのでおろそかにしていました。
なんとかしないと!
PCのTOPページの選択リンク色変更
モバイル優先とか言っておきながらPCの話だけど
TOPページにあるメインコンテンツ、記事一覧のリンクがカーソルを合わせても変化しない。
マウスをのせると赤っぽい色に色を変えたいんだけど、やり方がわからない。
もう少し勉強してその辺も調整したいと思います!
クイックタグのカスタマイズ
「AFFINGER4」には記事を装飾するクイックタグが豊富に備わっています。
黄マーカー
赤マーカー
参考
必須
フリーボックス
デフォルトのままではなく、このブログにあったように調整したいと思います!
まとめ
「simplicity」に慣れていたせいであだまだ使いこなせませんが「AFFINGER4」も慣れてくれば「simplicuty」以上に使いやすいものになってくれそうな気がします。
僕が行ったカスタマイズも備忘録も兼ねて記事にしていきたいとも思っています!
徐々に変化していくkinkoma.comをこれからもよろしくお願いします!